На этом уроке вам необходимо ознакомиться с представленным материалом по теме и пройти проверочный тест в конце.
Вопросы:
· Как подбирать содержимое сайта?
· Что такое план структуры сайта и как его составить?
Вначале нужно определиться с темой сайта. Здесь выбор целиком и полностью за вами: домашние животные, хобби и многое другое. Выбрав тему сайта, нужно её изучить, чтобы понимать, чем именно будет наполнен сайт. После этого стоит начать написание и подбор материалов для сайта. Если вы берёте материал из других источников, нужно проверить разрешено ли его копирование. Если копирование материала не разрешено, то использовать такой материал можно лишь с разрешения автора. При копировании материала всегда указывается ссылка на источник.
После того, как вы собрали материал, необходимо решить, как его расположить на сайте, ведь если большой объем информации разместить на одной веб-странице, она будет трудно восприниматься. Стоит подумать, как можно разделить информацию, на какие категории её разбить. То есть составить план сайта.
План структуры сайта – это разбиение информации, которую будет содержать, на разделы по смыслу или типу, с указанием связей между ними.
Допустим мы решили создать сайт о классе. Подумаем, какая информация у нас может быть. У нас может быть общая информация о классе и информация о каждом из учащихся, их имена, фамилии, фотографии, даты рождения, увлечения и хобби. У нас может быть расписание занятий, информация об успеваемости класса, достижениях отдельных учеников, информация о классном руководителе и других учителях. Могут быть фотографии класса и отдельных учеников. Так же могут быть новости класса и объявления.
Подумаем, как можно разбить эту информацию на разделы, и как их можно разместить на страницах. Итак, общую информацию о классе, его последние новости, а также расписание занятий можно разместить на главной странице сайта. Если у нас есть информация об отдельных учениках, её можно поместить в раздел “Ученики”. Информацию об учителях можно пометить в раздел “Учителя”. Информацию об успеваемости и различных достижениях учеников можно разместить в разделе “Наши успехи”. Фотографии класса и отдельных учеников можно поместить в раздел “Галерея”, также для объявлений учеников и учителей можно сделать раздел “Объявления”.
Итак, мы разбили информацию о классе на разделы. Теперь нужно установить связи между ними, чтобы понять, как лучше устроить перемещения между страницами или навигацию. Очень важно то, как устроена навигация по сайту. От этого зависит, насколько легко пользователи смогут пользоваться сайтом, а следовательно, как часто им будут пользоваться. Сайт должен давать пользователю понять, куда он попал, что здесь интересного для него и почему это интересное представлено лучше, чем на других сайтах. Вспомним, при помощи какой информационной модели можно наглядно представить объекты, в нашем случае разделы сайта, и связи между ними. Это можно наглядно и удобно показать при помощи графа.

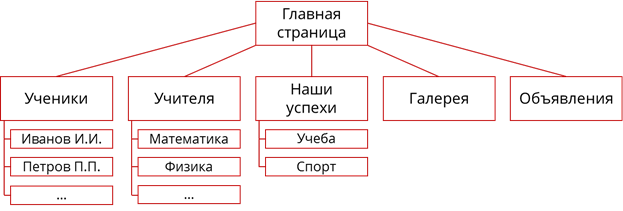
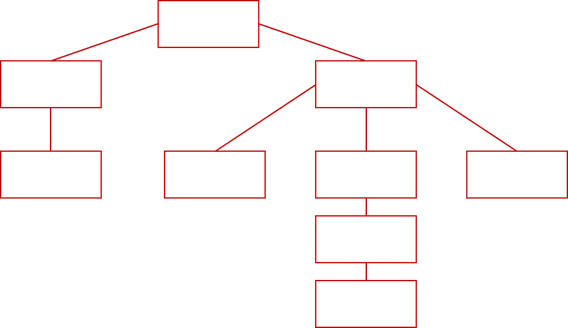
Граф структуры сайта о классе
Итак, в начале пользователь всегда попадает на главную страницу сайта, из неё, как правило, можно попасть на страницы сайта по разделам. То есть на страницы разделов “Ученики”, “Учителя”, “Наши успехи”, “Галерея” и “Объявления”.
Также на графе можно более детально показать содержимое некоторых разделов. Например, раздел “Ученики” может содержать личные страницы всех учеников. Раздел “Учителя” может содержать информацию об учителях по каждому предмету. Раздел “Наши успехи” можно разделить на достижения в учёбе и спорте.
Таким образом мы получили план структуры сайта о классе. Обратим внимание что полученный граф является деревом. То есть можно сказать, что сайт будет иметь древовидную структуру и все страницы в нем будут разделены по уровням. Чем ниже уровень страницы, тем меньше вероятность что пользователь её посетит, а потому страницы такого сайта стоит располагать по уровням в соответствии с их важностью.
Основные виды внутренней структуры сайта:
Линейная – самая простая структура, в ней страницы не разделены по уровням – подразумевается, что пользователь посетит их все. Пользователь, находясь на какой-либо странице, может переместиться лишь на предыдущую и на следующую. Также все страницы такого сайта должны содержать ссылку на его первую страницу, это нужно в случае, если пользователь, перейдя по ссылке, предоставленной поисковым роботом, оказался в середине сайта. Так как пользователь, при такой структуре сайта имеет небольшую свободу выбора, их область применения очень ограничена.
Такую структуру могут иметь сайты-презентации или обучающие порталы. Обратим внимание, что добавление страниц на такой сайт не составляет никакого труда. Для этого достаточно изменить всего две ссылки. Ссылку на предыдущей странице – на следующую. А также ссылку на следующей странице – на предыдущую.

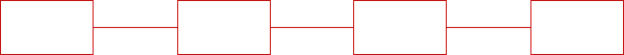
Пример линейной структуры
Есть несколько усложнённых вариантов линейной структуры. Например линейная структура с альтернативными вариантами. Такой сайт все ещё имеет линейную структуру, но при этом пользователю предоставляется некоторая свобода выбора вариантов. Такая структура чаще всего используется для сбора информации о пользователе. Например, зайдя на сайт какой-либо фирмы, пользователь может указать, является он частным лицом или представителем коммерческой организации.

Пример линейной структуры с альтернативными вариантами
Ещё один вариант усложнённой линейной структуры – линейная структура с ответвлениями. Она напоминает дорогу с расходящимися от неё тупиковыми тропами. Проходя по страницам такого сайта, пользователь, найдя какую-либо информацию, может заинтересоваться и решить рассмотреть её подробнее, это он сможет сделать, перейдя к такому ответвлению. Обратим внимание, что очень просто перейти к такой структуре от обычной, линейной, добавляя ссылки на ответвления на соответствующих страницах.

Пример линейной структуры с ответвлениями
Древовидная структура сайта наиболее универсальна. При добавлении информации её сложность состоит лишь в соблюдении баланса между глубиной и шириной дерева. Так, если дерево будет расти только вглубь, пользователю, чтобы найти нужную информацию, придётся просматривать слишком много страниц.

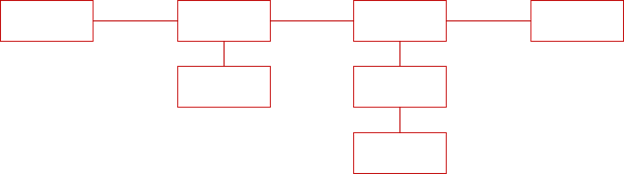
Пример древовидной структуры
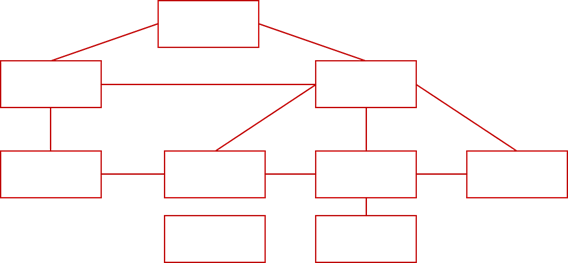
Решётчатая – наиболее сложная структура сайта. Это усложнённый вариант древовидной структуры. В ней пользователь может перемещаться не только между уровнями одной ветви, но и между ветвями на одном уровне. Такую структуру могут иметь различные сайты-каталоги. Эта структура сложна как для пользователя, так как он может долго блуждать по сайту в поисках нужной информации, так и для разработчика, в неё сложно добавлять данные, так как приходится изменять сразу большое количество ссылок.

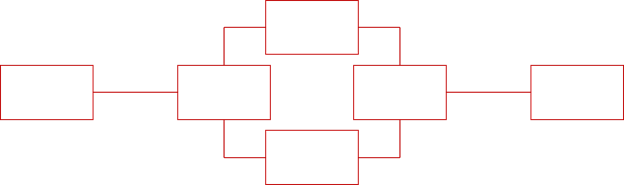
Пример решётчатой структуры
Важно запомнить:
· Прежде чем начать создание сайта необходимо выбрать его тему, изучить её и написать или подобрать материал для сайта.
· План структуры сайта – это разбиение информации, которую он будет содержать, на разделы по смыслу или типу, с указанием связей между ними. План структуры сайта можно наглядно изобразить в виде графа, вершинами которого будут его страницы, а рёбрами – пути перемещения между ними.
· Навигация по сайту – это система переходов с одной страницы сайта на другую.
Пройдите тест
На прохождение теста у Вас есть 1 попытка, последующие результаты учитываться не будут!
- это информация, которую будет содержать, на разделы по смыслу или типу.
- это разделы по смыслу или типу, с указанием связей между ними.
- это разбиение информации, которую будет содержать, на разделы по смыслу или типу, с указанием связей между ними.
- это система переходов с одной страницы сайта на другую.
- это система переходов со страницы сайта на другой сайт
- это система переходов.
- Язык программирования
- Язык разметки гипертекста
- Протокол передачи гипертекста
- Текстовый редактор
- php
- JavaScript
- HTML
- Атрибуты
- Знаки препинания
- Теги
- Стандартные инструменты текстового редактора